프론트엔드를 공부하고 있다 보니 Figma를 사용해서 디자이너가 넘겨준 파일을 기반으로 퍼블리싱할 기회는 있었지만 직접 Figma로 프로토타입을 제작한 적은 없었는데, 이번 기회에 Figma 사용법에 대해서도 공부해봤습니다.
이상한 강박증이 생겨서 퍼블리싱을 할 때 padding이나 margin값이 애매한 값으로 딱 떨어지지 않을 경우 짜증이 솟구치곤 했는데 이런 걸 고려해주지 않는다며 혼자 디자이너들을 원망했던 그 시간들... 반성합니다... 처음에 그리드 시스템에 대한 지식도 없었고, UI/UX에 대한 전문적인 지식이 많이 부족했기 때문에 하면서 우여곡절을 많이 겪었어요. 어떤 컬러를 사용해야 사용자 측면에서 가독성이 좋을지, 어떤 폰트가 UI/UX의 요구사항을 충족시켜줄지, 어떤 버튼의 배치가 가장 효율적인 플로우를 제공할지 등등 단순히 디자인을 하는 게 끝이 아니라는 걸 알게되었습니다.

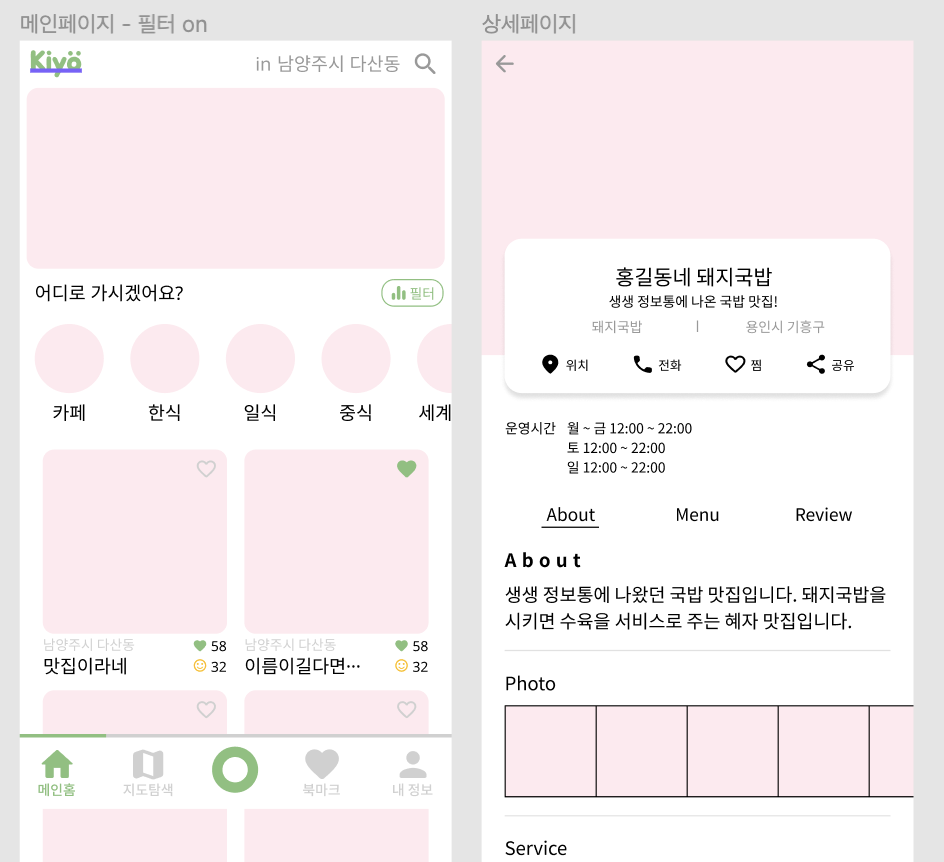
저희 피그마 파일의 일부를 캡쳐해왔는데요, 컴포넌트를 관리하는 것에서도 어려움이 있었어요... 피그마 사용방법을 완벽하게 숙지하고 있지 못했기 때문에 생긴 문제인데 재사용하는 과정에서 플로우도 함께 복사되는 점 등등이 절 짜증나게 했어요...
사실 사용자 사용 측면에서 여러 가지를 생각하려고 노력을 많이 기울였음에도 불구하고 다른 문서들을 찾아보니까 저희 프로토타입이 그런 규칙들에 부합하지 않는 부분들이 몇 가지 존재하더라구요! 버튼은 엄지로 다 조작할 수 있어야 한다 등의 규칙 등이 그 중 하나였어요. 기획이나 디자인 쪽으로 지식이 부족하기도 하고 개발자로서 모를 수 있는 부분이라는 생각으로 모든 규칙들을 충족시키는 어플 디자인은 쉽지 않다는 타협을 보기는 했지만, 후에 수정할 수 있는 부분이 있으면 수정하는 것도 나쁘지 않을 것 같습니다.
저희는 디자인 프로토타입과 플로우를 모두 구현한 뒤, 색상 통일, 폰트 통일 등의 스타일 가이드의 기반을 다진 후 기능 명세서를 작성했습니다. 큰 구분은 하단 네비게이션 바를 기준으로 분류했으며 그 아래는 페이지 별로 구분을 하고 그 하위는 작은 UI별로 상세하게 쪼개서 기능 명세서를 작성했습니다. 사실 꾸준한 회의를 통해서 어떻게 작동시킬지, 어떤 기능을 구현할지 등등에 대해 우리는 잘 알고 있었지만, 후에 개발과 QA작업도 모두 '우리가' 해야하기 때문에 이 부분을 상세화 시키면 테스트 할 때 편할 거라고 생각했어요. 그래서 UI기능에 대해 최대한 상세하게 쓰려고 노력했어요. 쓸 때는 조금 귀찮았지만 테스트할 시간이 온다면 지금의 저에게 감사할 거라고 확신합니다...ㅎㅎ

그래도 나름대로 우리가 잘했던 점에 대해서 회고를 해보자면, 프로젝트 관리 어플이나 협업 관리 어플 등을 사용하지 않고 오직 카톡과 디스코드에만 의존했음에도 불구하고 일정 관리나 업무 분배 등이 효율적이고 체계적으로 잘 이루어졌다는 점입니다. 언니랑 일주일에 세 번을 학교에서 만났지만 한 번도 학교에서 이 이야기를 나눈 적이 없는 것 같아요! 항상 카톡과 비대면 만남으로 소통을 진행했는데도 저희가 생각했던 방향대로 잘 흘러갔어요.
한 가지 아쉬운 점이 있다면 이 부분은 개발하면서 하자, 이 부분은 디자인 막바지에 하자 라며 미루었던 것들이 폭풍우처럼 밀려왔을 때 후회가 많았다는 점입니다. 당장 하지 않아도 될 작은 업무들을 뒤로 미룬 게 아니라 당장 생각하기 까다로운 것들을 뒤로 미루었던 경향이 있어서 이후 퍼블리싱을 진행할 때는 절!대! 미루지 않기로 다짐했습니다.
'Projects > 키즈존 어플' 카테고리의 다른 글
| [키즈존 어플 개발기] 3. Coding Convention, Git 활용 전략 (0) | 2022.05.13 |
|---|---|
| [키즈존 어플 개발기] 1. 페이퍼 프로토타입 제작하기 (0) | 2022.04.22 |
| [키즈존 어플 개발기] 0. 프로젝트를 시작하며 (0) | 2022.04.03 |

댓글